
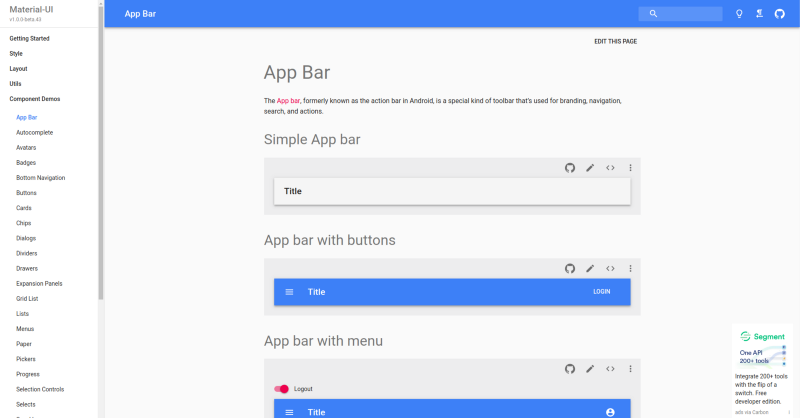
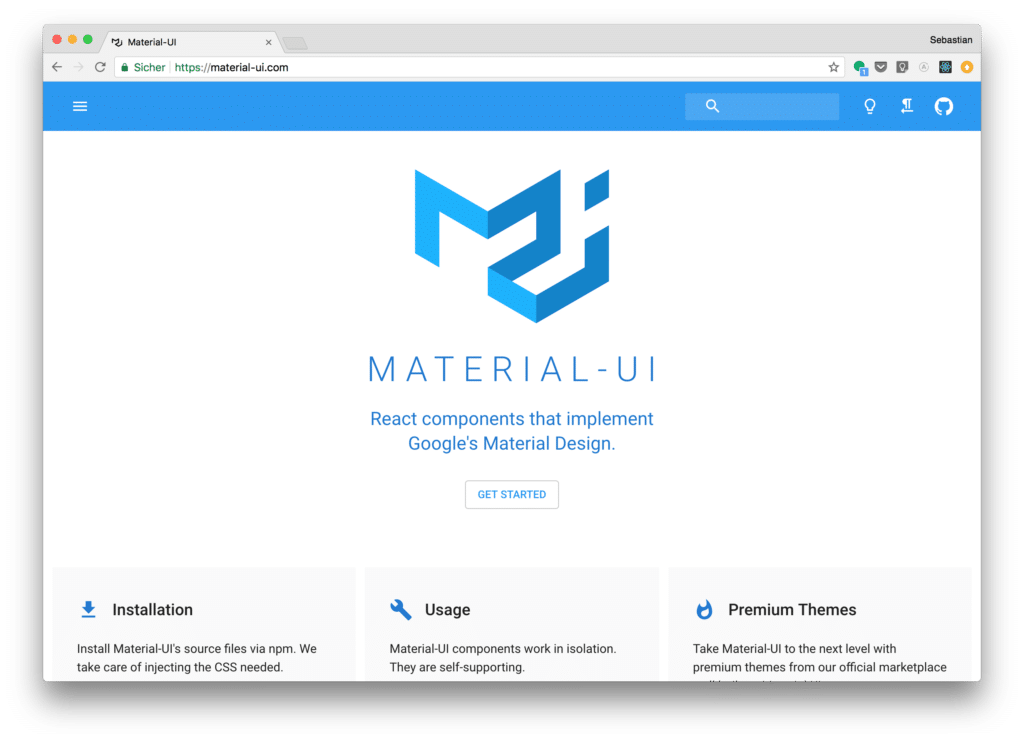
Getting Started With Material-UI For React (Material Design For React) | by Sebastian Eschweiler | CodingTheSmartWay | Medium

html - Material UI Paper automatically expand size when i insert an element with negative margin - Stack Overflow




![Implementing autocompletion in a React Material UI application [Tutorial] | Packt Hub Implementing autocompletion in a React Material UI application [Tutorial] | Packt Hub](https://packt-type-cloud.s3.amazonaws.com/uploads/sites/3237/2019/05/3e0c1101-ad26-4cab-807e-7e6d988f7573.png)