
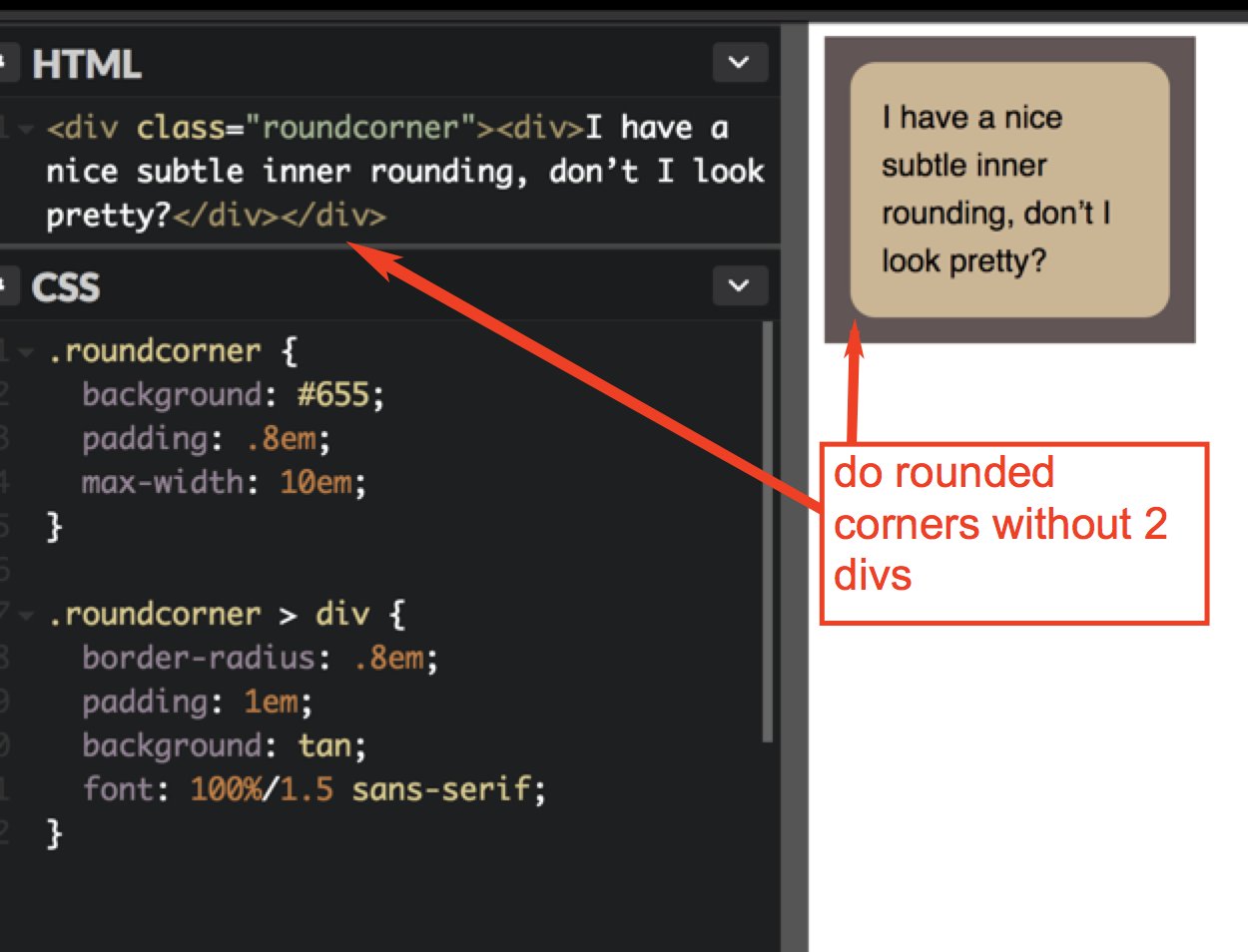
swyx 🔜 SF on Twitter: "Day 4 of #CSS3ricks! 1: `outlines` don't round, but `box-shadow`s do 2: `outlines` go on top. so 1 + 2 means you can do this: https://t.co/tIMlbF3Dt2 https://t.co/NLZ9raoP0o

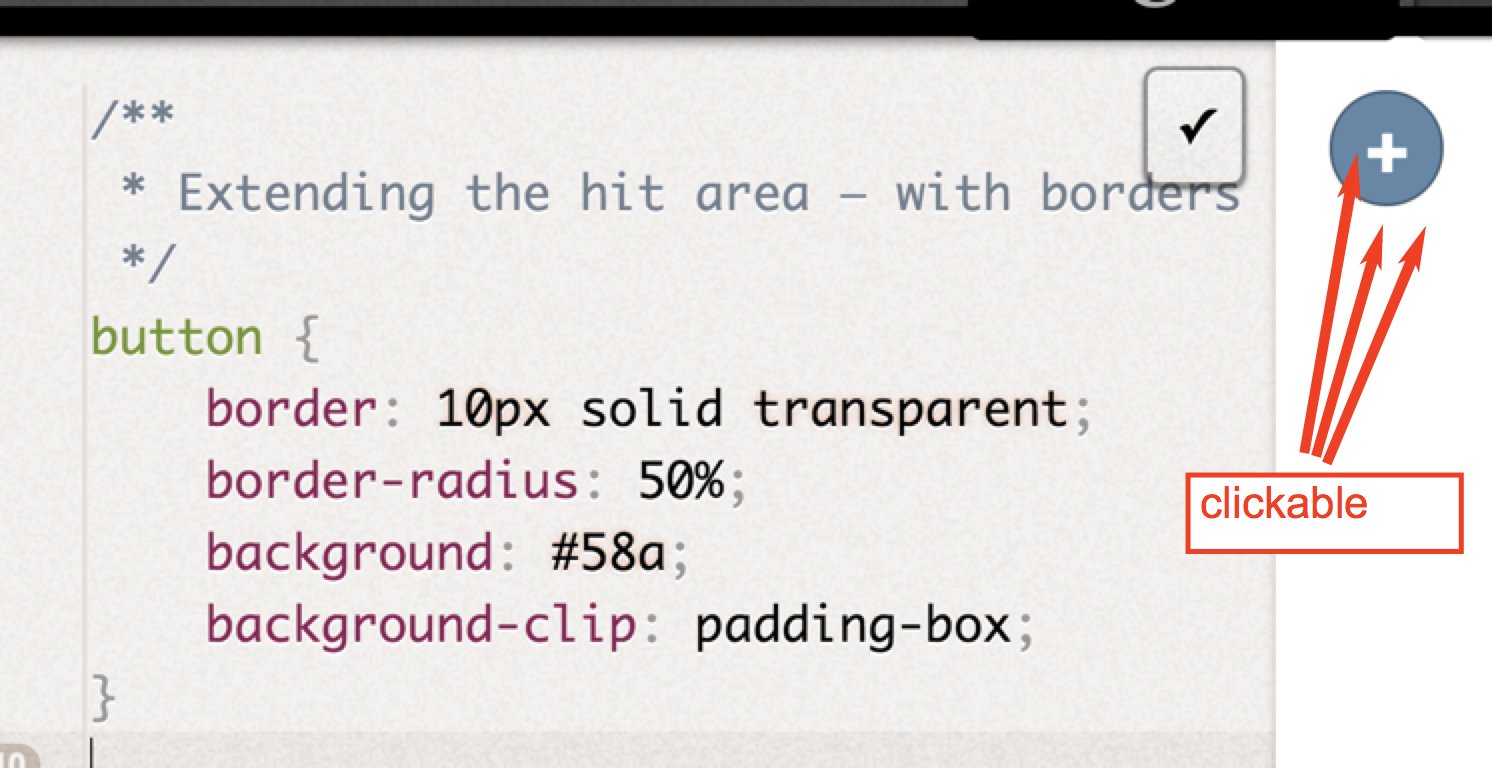
swyx on Twitter: "Day 30: Fitts' Law and the humble Button! TL;DR: Make Clicky Things Bigger So Its Easier To Click Basic trick: use border + background-clip: padding-box Better: Use blank pseudoelement

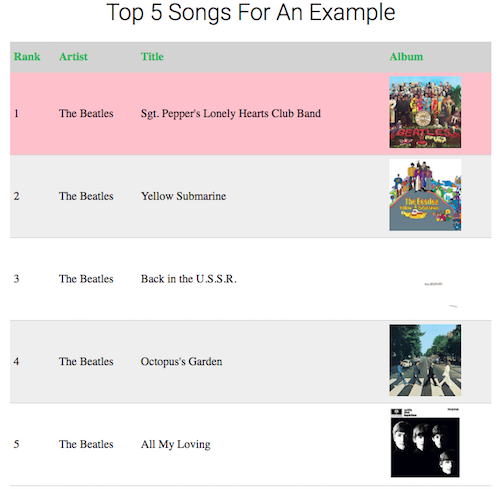
Chapter 12: CSS Background. A Complete Frontend Developer Textbook… | by Thon Ly | Silicon Wat University | Medium









.png)
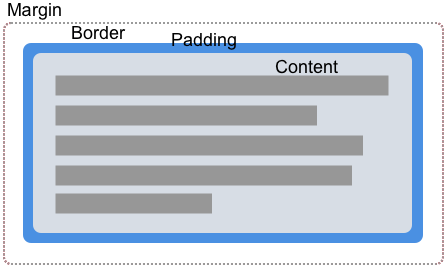
![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-11-320.jpg?cb=1488605164)





![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-10-320.jpg?cb=1488605164)
